HTML을 독학으로 배우기로 마음먹고 약 3주가 지났다.
유튜브를 보면서 꾸준히 정보를 얻고 새로운 문법을 익히고 실습을 해보며
나름대로 무리하지 않는 선에서 꾸준히 노력하고 있다.
스스로 배운 HTML 문법과 태그를 이용해서 내가 배운 것을 정리하는
웹페이지를 만들고 있다. 이러한 과정을 이용해서 웹에 글을 쓰는 것이 자연스러워질 수 있도록
그리고 동시에 내가 배운 것들을 머리 속에서 조금 더 익숙해질 수 있도록 복습하고 있다.
이 블로그에 글을 쓰는 목적도 내가 배운 것의 복습에 있다.
물론, 꼭 HTML이 아닌 것을 적기도 한다. 나의 개인적인 고민거리를 쓰기도 하고
혼자만의 생각을 정리하기도 한다.
얼마나 더 오래 이것을 작성할 수 있을지는 모르겠지만 현재까지는 나쁘지 않은 것 같다.
내가 공부하는 최고의 방법은 남을 가르치는 것이라는 말도 있다. 스스로 할 때는 '이정도면 충분하지'하고
넘어갈만한 부분도 블로그에 쓰기 시작하니 누가 읽을지도 모른다는 생각에
더 디테일하고 정확하게 완성시키려고 집중하게 된다.
앞서 적은 글을 본 사람이라면 알 수 있겠지만,
나는 비전공자이다. 인터넷의 장점이자 주의해야 될 부분이기도 한데, 누구나 글을 쓸 수 있기에
아무 글이나 나올 수도 있다. 이 블로그 역시 그 부분에 해당한다고 생각한다.
애초에 내가 복습하려고 적기 시작하는 것이지만 그래도 누군가는 정보를 찾기 위해 이 포스팅들을
읽고 실제로 참고할 수도 있는 것이다. 다만, 내 글들은 비전공자가 스스로 이해를 돕기위해 쓰는 것이기 때문에
실제와 다른 내용이 적혀 있을 수 있다는 점을 분명히 알고 읽어줬으면 좋겠다.
그리고 좀 더 정확한 내용을 알고 싶다면 내가 HTML을 배울 때 교과서처럼 봤던 유튜브 채널을
HTML학습 내용을 포스팅하기 전에 미리 알리고 시작하겠다.
꼭 이 채널이 아니더라도 HTML을 가르쳐주는 좋은 유튜브 채널들이 더 있다.
하지만, 내가 본 것 중에는 이 채널이 가장 손쉽고 빠르게(이게 중요하다) 내용을 잡아주고 실습까지
해볼 수 있어서 배우기에 가장 좋았었다.
행여나 자신이 보는 채널이 더 좋은 것 같다면 댓글로 알려주면 정말 큰 도움이 될 것이다.
나 역시 아직 더 많이 HTML을 공부해야 하기 때문에 좋은 채널들을 더 많이 찾는 중이다.
유튜브로 HTML을 입문하는 사람들의 이해에 도움이 되기 위해서인지,
듣기 좋게 천천히 읽어주시는 부분도 굉장히 마음에 들었다. 나중에 조금 익숙해지고 나서는
1.25배속을 해서 들었는데 그것도 나쁘지 않다.
본격적으로 HTML 기본 개념에 대한 정리를 시작하겠다.
위에 적었지만 다시 한 번 주의사항을 알리고 넘어가겠다.
해당 블로그 주인은 프로그래밍 비전공자이다.
해당 블로그의 HTML 관련 포스팅들은 비전공자인 당사자가 이해를 돕기 위해 정리한 글들이다.
따라서, 실제와 다르거나 부정확한 자료들이 분명히 존재하기 때문에 방문자들은 이 정보들을 활용할 때
주의할 것을 당부한다.

HTML은 사실 프로그래밍 언어가 아니다. 엄밀히 말하면 마크업 언어라는 종류에 포함된다.
마크업(Markup)이란 '표시하다'라는 의미를 뜻한다. 즉, HTML은 개발자가 웹페이지의
콘텐츠(글이나 사진, 링크 등의 내용)의 구조를 확인하거나 변경할 수 있게 만들어주는 언어이다.
웹 프로그래밍을 제대로 공부하려면 나중에 CSS나 JavaScript라는 언어까지 배우게 될 것이다.
3가지 언어가 서로 긴밀하게 구조를 이루면서 웹페이지에 콘텐츠(내용)을 띄우고, 그를 좀 더 보기 좋게 꾸미고,
기능적으로 작동하게 만들어내는 것이다.
HTML을 글을 쓰는 연필, CSS를 써진 글을 이쁘게 꾸민 채색도구에 비유한다.
JavaScript는 그렇게 잘 완성시켜놓은 웹페이지가 실제로 기능할 수 있도록 디자인하는 곳에 사용된다.
HTML은 마크업 언어이고, CSS는 위키백과에서 캐스케이딩 스타일 시트(Cascading Style Sheets)라는
스타일 언어라는 괴랄한 명칭으로 불린다. 처음 배우는데 이런 어려운 전문용어까지 외울 필요는 없다고 생각한다.
아무튼 내가 하고자 하는 말은 HTML과 CSS는 프로그래밍 언어가 아니다. 우리가 앞으로 공부하는 것 중에
프로그래밍 언어는 자바스크립트가 전부다.
우리가 작성한 HTML이 작동하는 원리는 생각보다 그리 어렵지 않다.
그냥 우리가 "이렇게 돌아가면 좋겠어"라고 HTML 문서를 완성하면, 해당 코드를
웹 브라우저가 받아서 그대로 구현해내는 것이다.
웹 브라우저란 인터넷 익스플로러나 구글 크롬 같은 걸 얘기한다.
나중에 공부를 하면서 더 많은 태그를 활용하거나 나중에 JavaScript를 직접 활용하게 되면
단순히 페이지를 브라우저 띄울 뿐만 아니라 사람이 페이지에 특정 행동을 하면
브라우저가 반응해서 그에 해당하는 산출값을 내놓는 것도 가능하다.
예를 들자면, 우리가 게임을 하기 위해서 바로가기나 링크를 눌러 사이트에 들어간다.
그럼 개발자들이 열심히 만들어놓은 게임 사이트가 우리 웹 브라우저에 펼쳐진다. 거기서 우리가
미리 만들어놓은 아이디와 비밀번호를 치면 브라우저가 반응해서 로그인을 시켜준다.
그리고 게임시작 버튼을 누르면, 잠깐의 로딩시간을 거쳐 게임 클라이언트가 실행된다.
이러한 과정 역시, HTML과 CSS를 통해 우리 눈에 보이는 사이트를 디자인하고 JavaScript 등을 활요해서
우리가 쳐낸 아이디와 비밀번호에 반응하여 로그인 할 수 있도록 프로그래밍이 된 것이다.

이 사진은 내가 HTML을 공부하면서 실습하고 만들어본 HTML 문서들이다.
파일 유형을 Microsoft Edge HTML Document라고 적혀있다. 즉, 저 파일들을 클릭해서 오픈하면
MS Edge 브라우저에서 HTML 파일로 열리는 것이다.
이같이 HTML 문서의 확장자명은 .html 혹은 .htm으로 설정된다.
또한, HTML 문서는 수정하는 방법과 결과(웹페이지)를 확인하는 방법이 조금 다르다.
파일을 수정하고 싶을 때는 텍스트 편집기로 열어서 해야한다.
텍스트 편집기라는 처음보는 단어가 등장하는데, 표현을 처음 들을 뿐이지 VS Code를 설치하는
앞선 포스팅을 한 번 읽고 왔다면 우리가 이미 아는 것들이다.
02. Visual Studio Code 다운로드(HTML 공부시작)
내가 왜 HTML을 공부하려는지 스스로 생각을 끝냈다. 사실 내가 보기에도 앞에 써놓은 이유들은 불완전하고 부족한 이유다. 공부를 시작하는데 꼭 거창한 이유가 필요한 것은 아니지만, 기껏 왜
rnccr.tistory.com
우리가 HTML 문서를 작성하는 방법은 여러가지가 있다.
그 중 입문자인 우리가 가능한 방법은 크게 두 가지가 있는데,
첫째가 우리 운영체제에서 기본적으로 제공하는 메모장을 이용하는 것이다.
두 번째는 위의 링크를 따라서 설치한 VS Code와 같은 에디터를 이용하는 것이다.
즉, 우리가 HTML 문서를 작성하거나 수정할 때 텍스트 편집기를 사용해야 한다는 것은
위에서 얘기한 메모장이나 VS Code같은 에디터를 사용한다는 것과 같은 말이다.
그럼 그렇게 작성한 HTML 문서가 잘 완성됐는지 확인하기 위해서는 어떻게 해야 할까?
별로 어려울 것 없다. 우리가 만든 HTML 문서를 크롬이나 MS edge같은 웹 브라우저로 열면 된다.
말로만 하면 어려우니 직접 실습으로 해보겠다.
나는 처음 해보고 너무 쉬워서 다소 허무할 정도였다.

바탕화면에 [마우스 우클릭]-[새로 만들기]-[텍스트 문서(또는 메모장)]으로 메모장을 만든다.

만든 메모장에 아무렇게나 자신이 하고 싶은 말을 적는다.
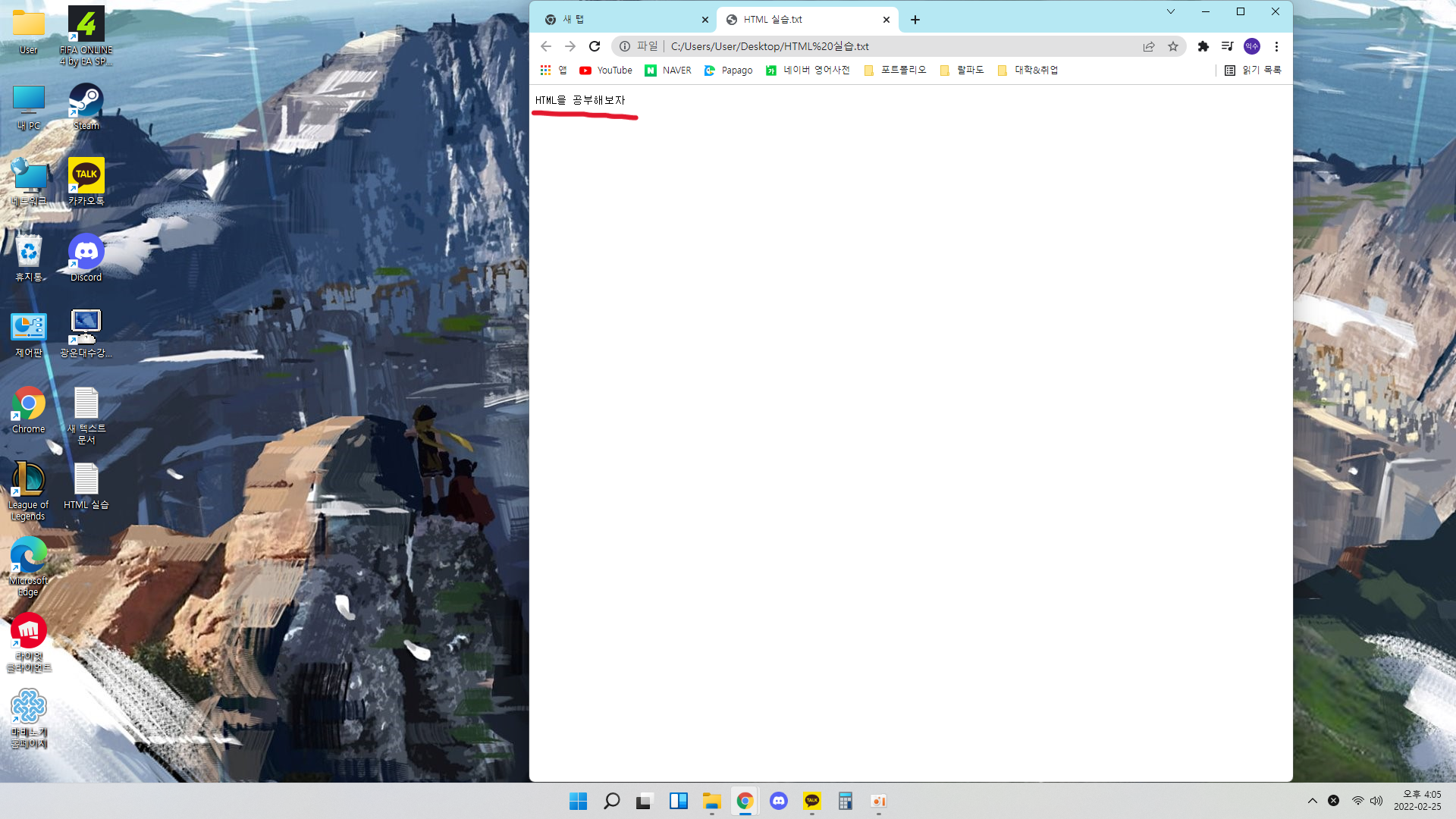
나는 그냥 재미없고 평범하게 "HTML을 공부해보자"라고 적었다.

해당 메모장을 저정하고 종료한다. 그리고 아무것도 없는 웹브라우저 새 탭을 하나 연다.
바탕화면에 방금 자신이 아무 글이나 적은 메모장을 드래그 해서 웹 브라우저에 열면 된다.

그럼 내가 방금 적어놓은 글이 그대로 웹페이지에 적혀있는 것을 확인할 수 있다.
정말 한없이 허접스럽지만 어찌 됐던 이렇게 웹페이지를 오픈하는데는 성공했다. 앞으로 배우면서
여러가지 태그를 활용하는데 익숙해지고, CSS를 배우고 JavaScript를 배우면
조금 더 다양한 모습과 기능을 갖춘 웹페이지를 개발할 수 있을 것이다.
아주 조금씩이지만 HTML을 개발하는 것에 가까워지고 있다.
지금이야 너무 쉽기 때문에 이렇게만 하고 공부를 끝내도 될지 의심스러울 수도 있다.
하지만, 뒤로 가면 어렵지는 않더라도 공부할 것이 없지 않다.
급하게 공부할 필요없다. 나는 독학이기 때문에 누군가 뒤에서
성적을 메긴다거나 과제를 끊임없이 몰아주지 않는다. 수료 또는 졸업요건을 들이밀며
바쁘게 공부할 것을 유도하지도 않는다. 나는 여유가 있다.
이 공부를 즐기면 된다. 우리 모두 마찬가지이다.
오늘도 제멋대로인 블로그를 읽어주시는
여러분을 존중하고 존경하며
보람찬 하루가 되기를 바라겠다.
'웹프로그래밍 > HTML 독학' 카테고리의 다른 글
| 04. HTML 기초문법 (0) | 2022.07.05 |
|---|---|
| 02-1. VS Code 한글화 (0) | 2022.02.24 |
| 02. Visual Studio Code 다운로드(HTML 공부시작) (0) | 2022.02.23 |
| 01. 시작 (0) | 2022.02.21 |
| HTML 독학 (0) | 2022.02.21 |



